Upload folders into a Grid
Games commonly contain thousands of lines of dialogue, each language will usually have some matching audio files with a recording of the voice-over artist. Alternatively, there may be tons of screenshots used for an LQA pass. That ignites questions like “Can you give us access to those screens from the UI report?”
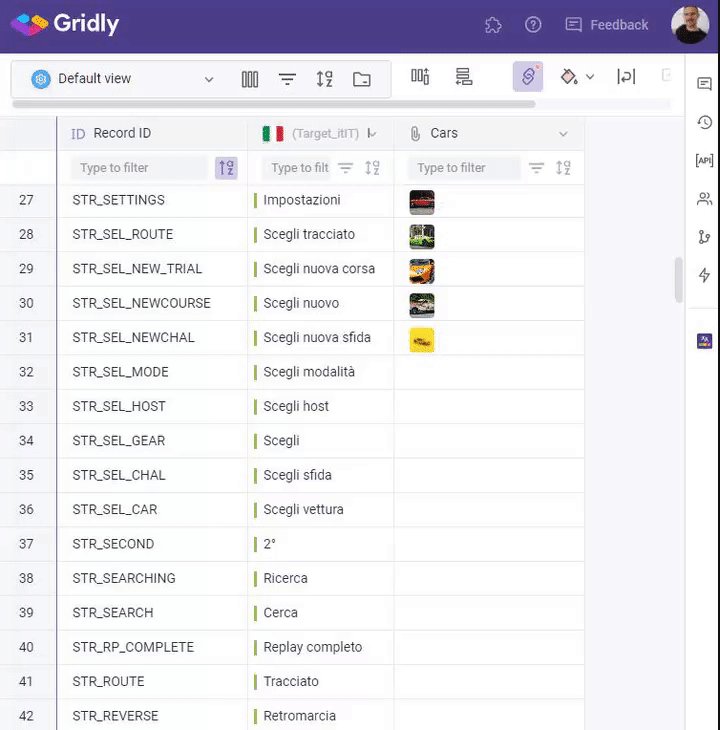
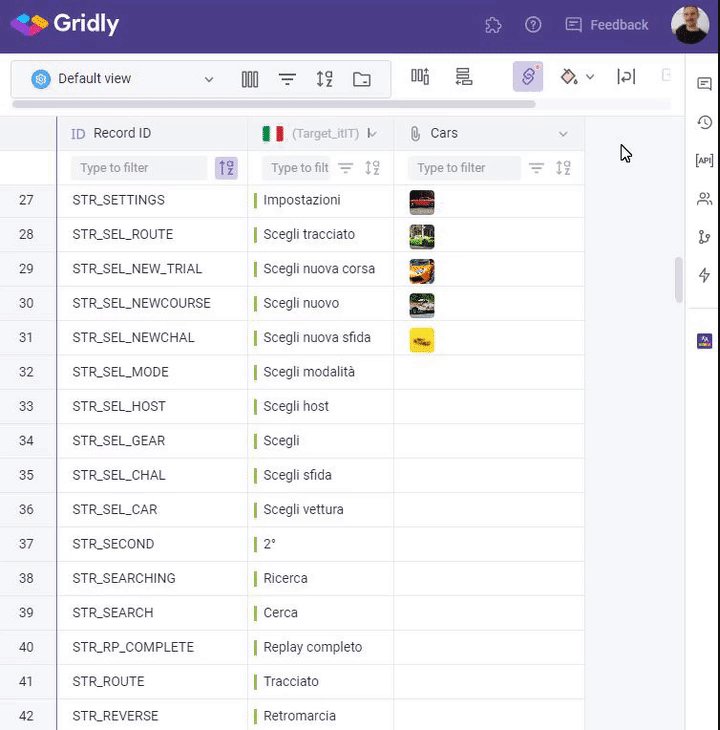
Usually, those are stored in a folder structure with a filename containing a string ID and a language ID. Have you ever had to go through all these files trying to find the one you need? Not a problem with Gridly, where you have them right next to your strings, in the very same row.
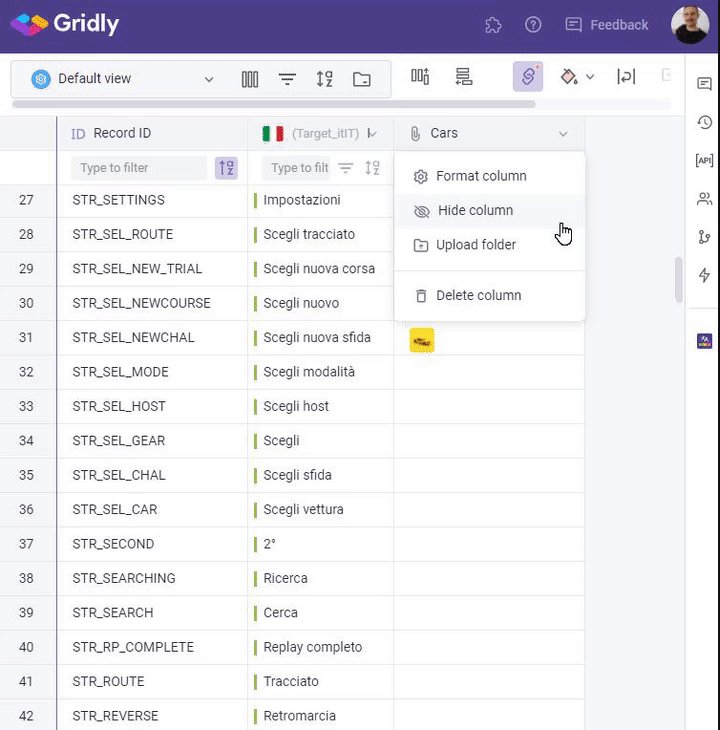
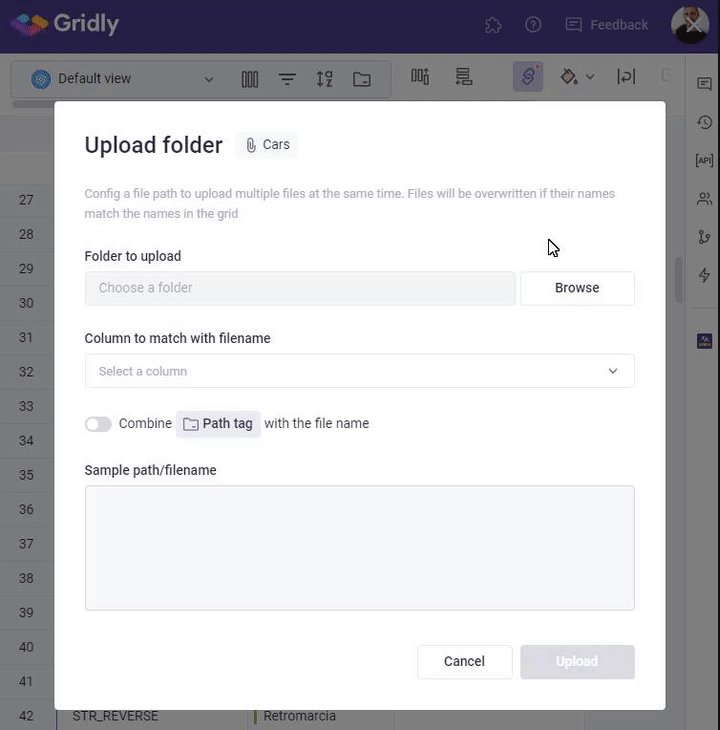
Even if you’re not an API guru, you can upload files to a Grid in the blink of an eye. Folder upload enables you to upload multiple files at once from a folder and its subfolders to corresponding records in Gridly. Simply choose a column to upload the files to and select a folder on your machine.
Gridly pairs the names of your files with records in a column of your choice. If you have subfolders in the folder you’re uploading, you can use Path tags in Gridly to determine which records belong to which subfolder.
Then just hit Upload, and boom, Gridly does all the uploading work for you. It even checks if the already uploaded files were changed since the last upload to save you some time and data traffic.

Woohoo, Gridly has a new JSON Editor
Since we launched Gridly in September, we’ve noted that many Game studios use it as a tool to connect developers with designers, localization and content teams. To satisfy what is primarily a developers’ need, there’s the JSON data-type column in Gridly. Something you can’t find in Google Sheets.
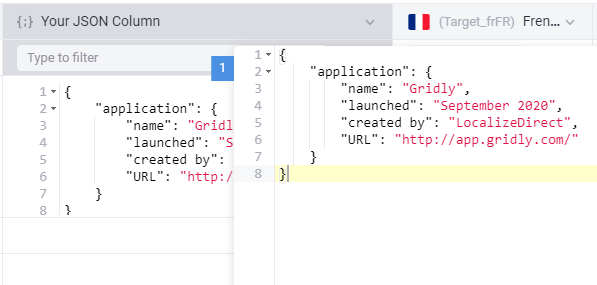
You can use JSON columns to define settings for particular records or if you want to add a JSON structure used by other systems. However, editing the raw JSON code with a standard text editor could be messy and not very user-friendly.
The new JSON editor brings developers the programming editor experience they are used to. For example, syntax checking, nested hierarchy, color differentiation, etc.

Show your Grids
There are cases when you want to showcase your Grids outside your team. Such as embedding a View of a Grid on a website. Or by sending a link via email to your partners.
Check out the new sharing features for Views in the right-side panel in Gridly. There you can find a link to share and a code to embed wherever you like. Can anyone edit those Grids? No, we keep this privilege only to those that you allow and access the Grid directly.
Actually, we can show you how the public sharing of Grids works right here, right now.
Check out this link to see how a publicly shared Grid looks like.
The button to publish your content
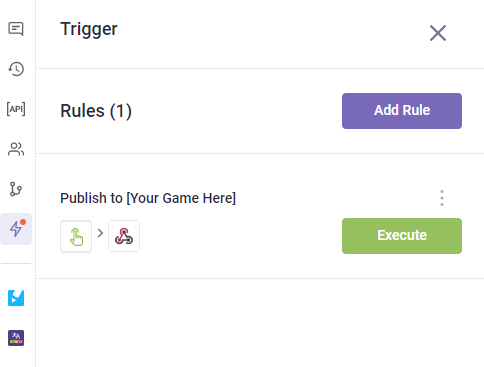
We’re excited to introduce Manual Triggers. You may have noticed that triggers have been in Gridly for a while and maybe you’re already using them. For example, to notify your colleagues via Slack or Teams that a new comment was added in a Grid or some records were updated.
With the manual trigger, you can start an action whenever you like by pushing the nice green button in the right-side panel. You can hook up these triggers with your backend and enable your team to do things like publishing Views or whole Grids to your websites or application environments.

Memsource Add-on, we’re connected
Gridly is now connected to Memsource, well not literally but by using an Add-on. If you’re curious about the Memsource Add-on, check out this blog post.
Label Grids with Metadata through API
Let’s say you want to let your game or other application fetch data from a certain Grid. You may have special Grids for products, pricing, characters, or loot. How can you tell the application which Grid to look at to get the data? By adding metadata to your Grids of course.
To add metadata to a Grid, create an HTTP Patch Method, insert the ID of your Grid, and declare metadata. Then you can retrieve the metadata whenever you want and use them to determine Grids.
Check out our changelog to see Gridly’s full release notes.
Happy Gridlying!